检测手机倾斜的角度,陀螺仪,加速度计,传感器
尼玛,百度一堆出来不靠谱的,还是这个个们靠谱。
这是不靠谱的:https://blog.csdn.net/u010302327/article/details/78930966
这也是不靠谱的:https://blog.csdn.net/zhrjyl/article/details/77621936
这个靠谱:https://blog.csdn.net/u014702999/article/details/51483361
就是说,安卓获取手机倾斜角度,用加速度计和磁力计去判断,不是用陀螺仪判断(错了请拍砖)。iOS的不知道,可留言。
之前我们认为使用陀螺仪来去判断倾斜角度,但是,陀螺仪是积分,有累计误差的,所以一般都是陀螺仪和加速度配合计算角度。
google直接用加速度计和磁力计来做,也是可以的。
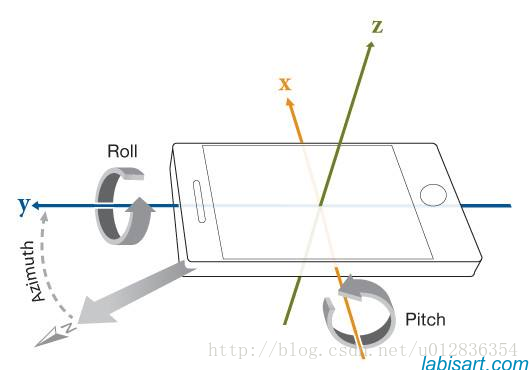
同时注意values[3]对应的坐标方向,正常是这样的:

然后API是这样说的:

所以,用了getRotationMatrix()函数进行计算后,他们的对应关系就变了:value[0]=z,value[1]=x,value[2]=y.
最后贴出代码:
package com.example.sensordemo;
import android.app.Activity;
import android.content.Context;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import android.util.Log;
import android.widget.TextView;
public class MainActivity extends Activity {
private SensorManager mSensorManager;
private Sensor accelerometer; // 加速度传感器
private Sensor magnetic; // 地磁场传感器
private TextView azimuthAngle;
private float[] accelerometerValues = new float[3];
private float[] magneticFieldValues = new float[3];
private static final String TAG = "---MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 实例化传感器管理者
mSensorManager = (SensorManager) getSystemService(Context.SENSOR_SERVICE);
// 初始化加速度传感器
accelerometer = mSensorManager
.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
// 初始化地磁场传感器
magnetic = mSensorManager.getDefaultSensor(Sensor.TYPE_MAGNETIC_FIELD);
azimuthAngle = (TextView) findViewById(R.id.azimuth_angle_value);
calculateOrientation();
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
// 注册监听
mSensorManager.registerListener(new MySensorEventListener(),
accelerometer, Sensor.TYPE_ACCELEROMETER);
mSensorManager.registerListener(new MySensorEventListener(), magnetic,
Sensor.TYPE_MAGNETIC_FIELD);
super.onResume();
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
// 解除注册
mSensorManager.unregisterListener(new MySensorEventListener());
super.onPause();
}
// 计算方向
private void calculateOrientation() {
float[] values = new float[3];
float[] R = new float[9];
SensorManager.getRotationMatrix(R, null, accelerometerValues,
magneticFieldValues);
SensorManager.getOrientation(R, values);
values[0] = (float) Math.toDegrees(values[0]);
Log.i(TAG, values[0] + "");
if (values[0] >= -5 && values[0] < 5) {
azimuthAngle.setText("正北");
} else if (values[0] >= 5 && values[0] < 85) {
// Log.i(TAG, "东北");
azimuthAngle.setText("东北");
} else if (values[0] >= 85 && values[0] <= 95) {
// Log.i(TAG, "正东");
azimuthAngle.setText("正东");
} else if (values[0] >= 95 && values[0] < 175) {
// Log.i(TAG, "东南");
azimuthAngle.setText("东南");
} else if ((values[0] >= 175 && values[0] <= 180)
|| (values[0]) >= -180 && values[0] < -175) {
// Log.i(TAG, "正南");
azimuthAngle.setText("正南");
} else if (values[0] >= -175 && values[0] < -95) {
// Log.i(TAG, "西南");
azimuthAngle.setText("西南");
} else if (values[0] >= -95 && values[0] < -85) {
// Log.i(TAG, "正西");
azimuthAngle.setText("正西");
} else if (values[0] >= -85 && values[0] < -5) {
// Log.i(TAG, "西北");
azimuthAngle.setText("西北");
}
}
class MySensorEventListener implements SensorEventListener {
@Override
public void onSensorChanged(SensorEvent event) {
// TODO Auto-generated method stub
if (event.sensor.getType() == Sensor.TYPE_ACCELEROMETER) {
accelerometerValues = event.values;
}
if (event.sensor.getType() == Sensor.TYPE_MAGNETIC_FIELD) {
magneticFieldValues = event.values;
}
calculateOrientation();
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
// TODO Auto-generated method stub
}
}
}嗯,这样就可以检测手机的倾斜角度了。
- 上一篇: android studio 提高编译的速度,安装apk过慢问题解决
- 下一篇: 电机霍尔检测原理

发表评论请遵守党国法律!后台审核后方可显示!
- 最新评论
- 总共0条评论

